Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

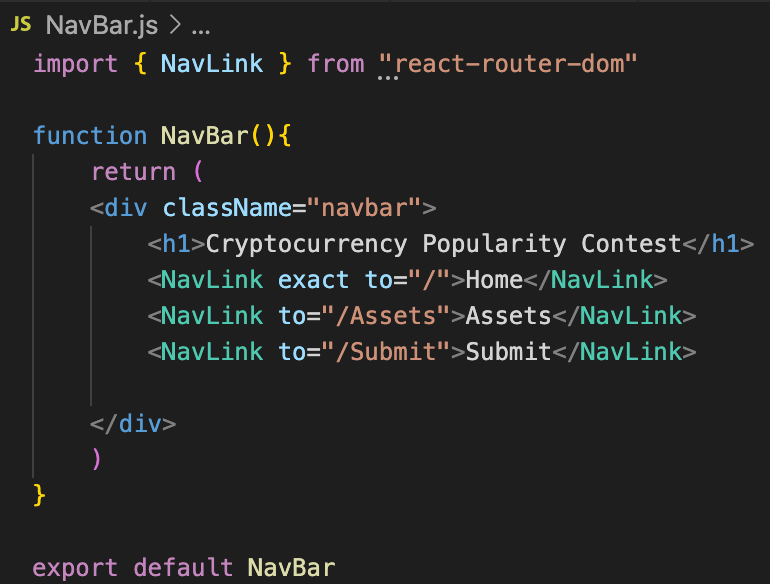
A Simplified Walkthrough: Using React Router and NavLink to Create a Single Page Application via React | by Frank Dillon | Medium

A Simplified Walkthrough: Using React Router and NavLink to Create a Single Page Application via React | by Frank Dillon | Medium