Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

The Routing Table (3.5) > Cisco Networking Academy's Introduction to Routing Dynamically | Cisco Press

The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries
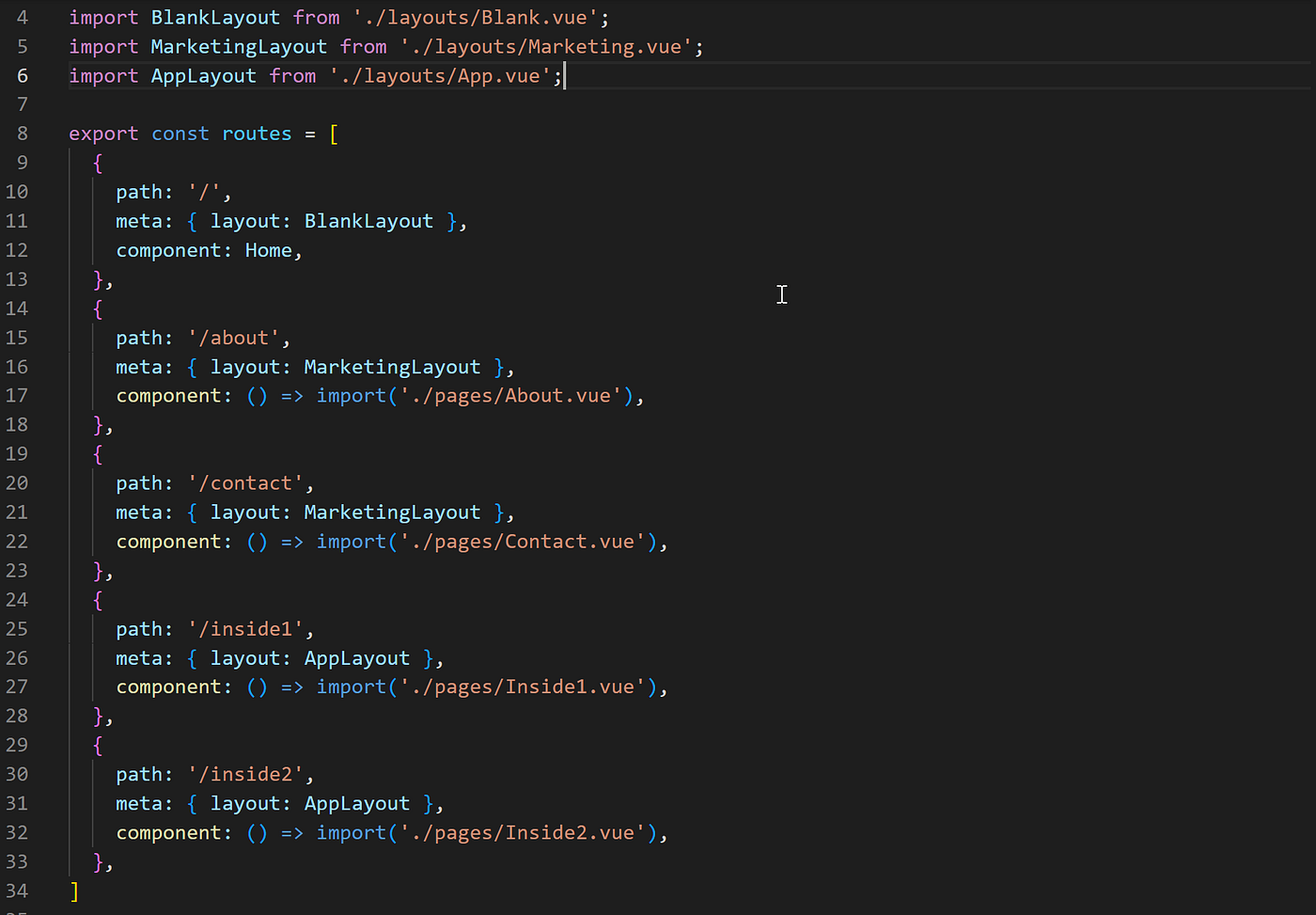
Multiple path names for a same component in Preact Router · Issue #317 · preactjs/preact-router · GitHub