
Angular 2 Routing With Modules. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium

Angular 4 router is appending components on routerLink navigation instead of destroying them - Stack Overflow

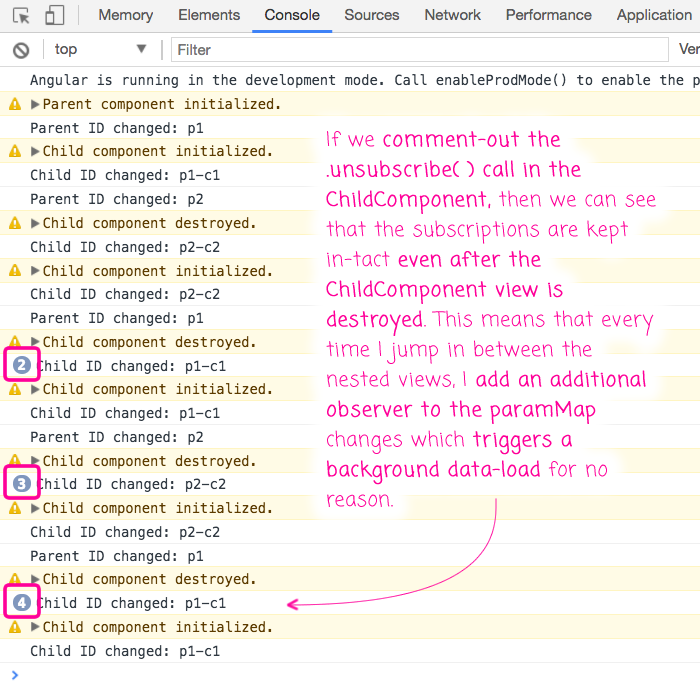
Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech

unit testing - How to fix "ViewDestroyedError: Attempt to use a destroyed view" error in Angular tests? - Stack Overflow
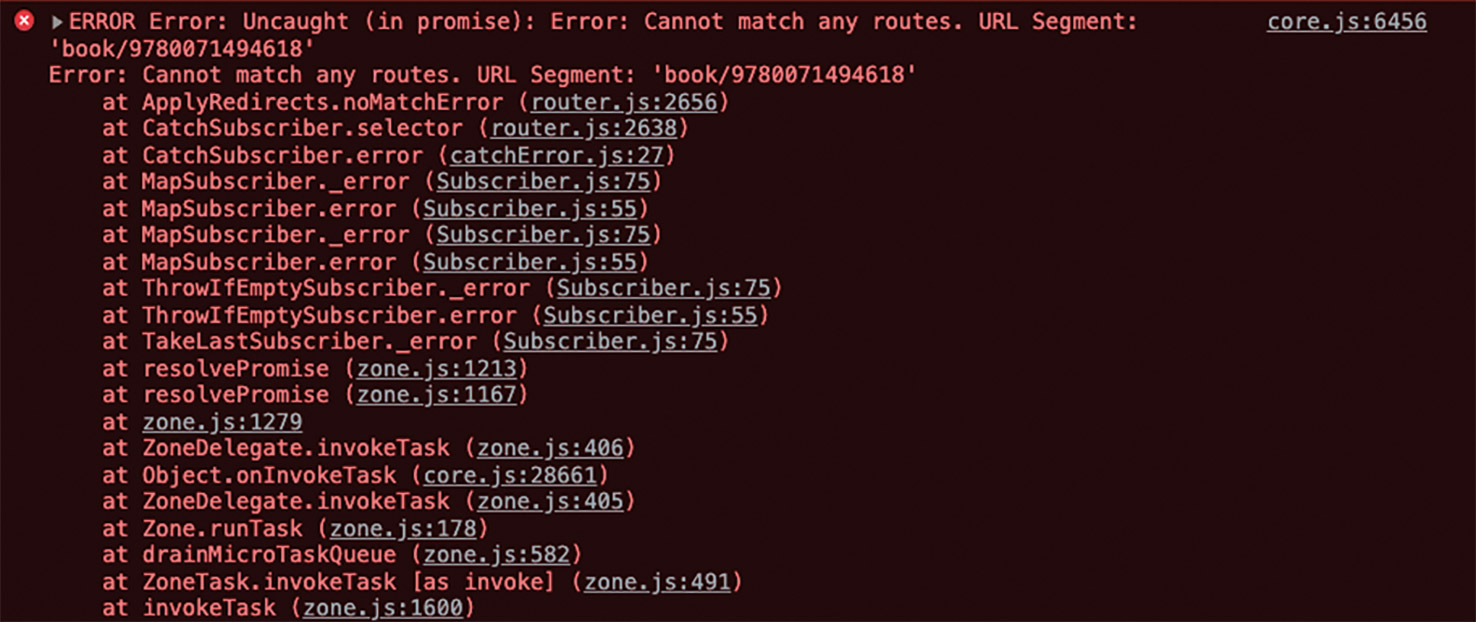
Angular Router does not destroy component if an error was thrown · Issue #19273 · angular/angular · GitHub