![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

angular - Why is ngOnInit() not triggered on page refresh in one component, but it is triggered on page refresh in another component? - Stack Overflow

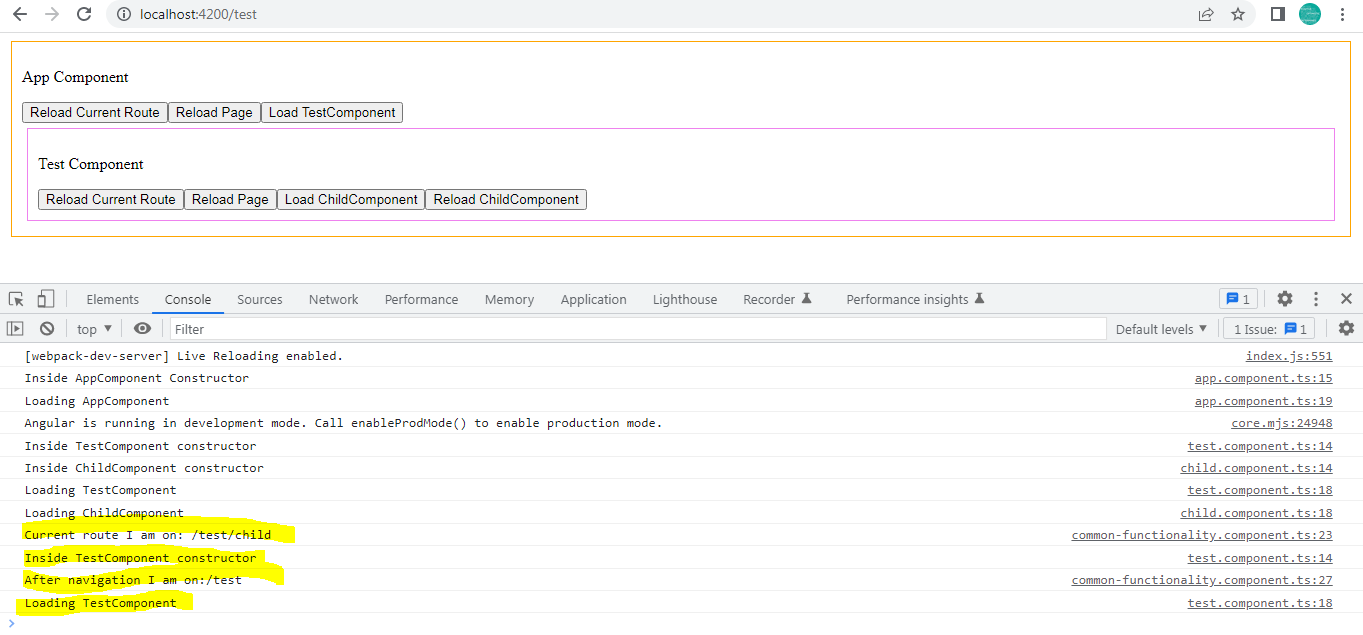
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English