Provide access to the router instance and component options in "beforeRouteEnter" guard · Issue #3166 · vuejs/vue-router · GitHub

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

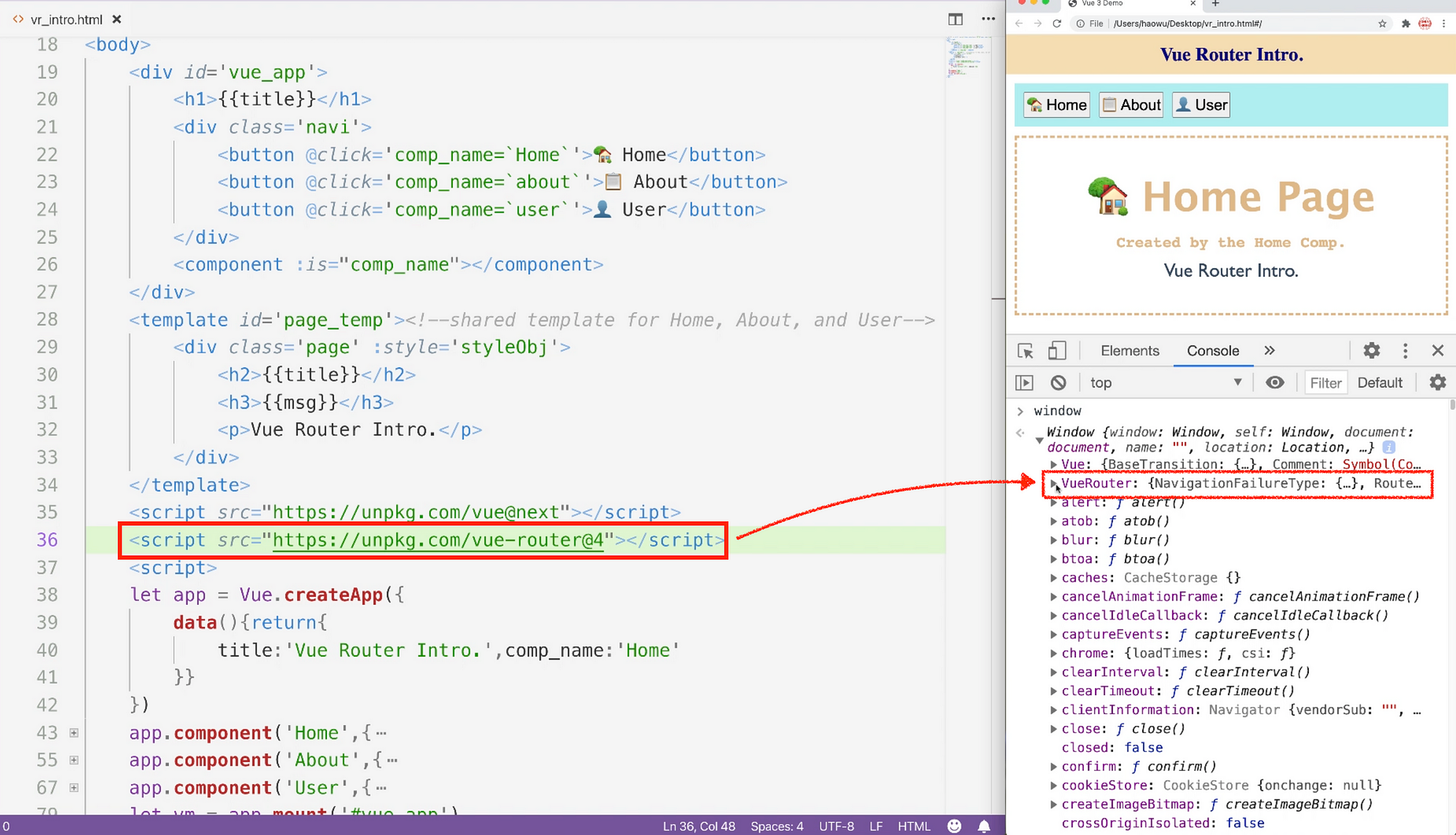
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding