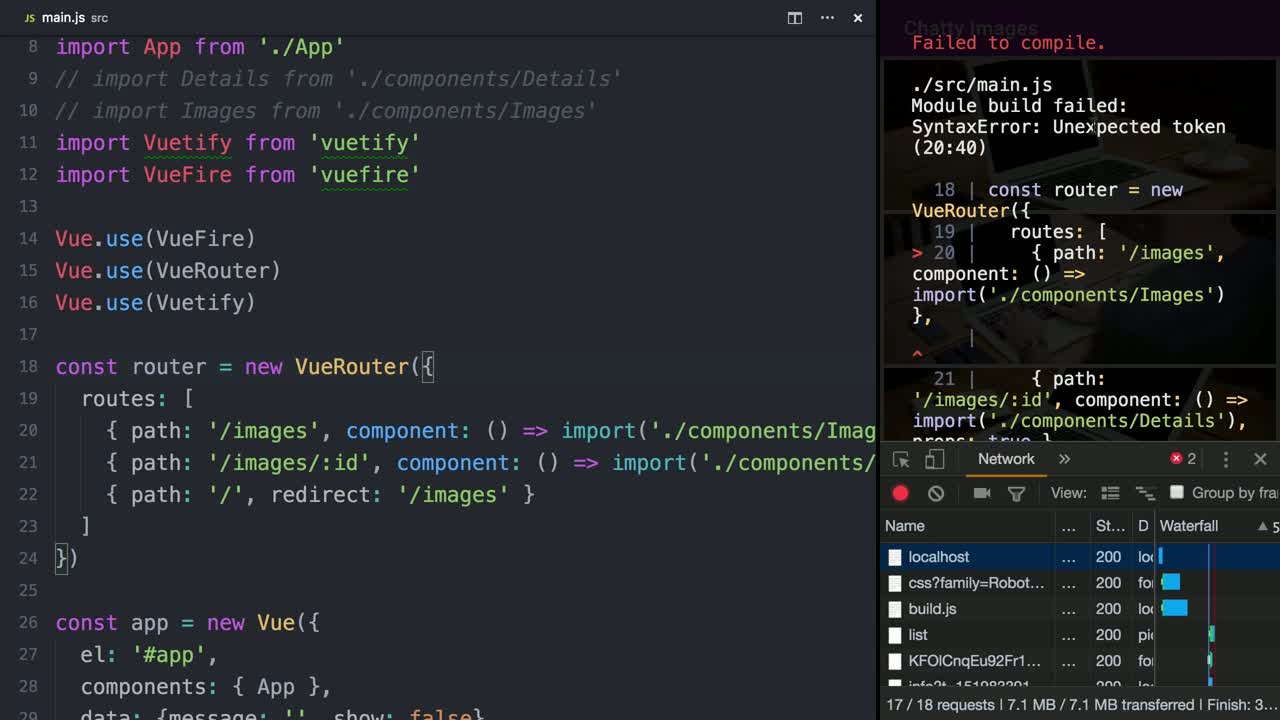
GitHub - anthonygore/vue-dynamic-import: Repo for the article "Build A Lazy-Load Router With Vue.js And The Latest Browser Features"

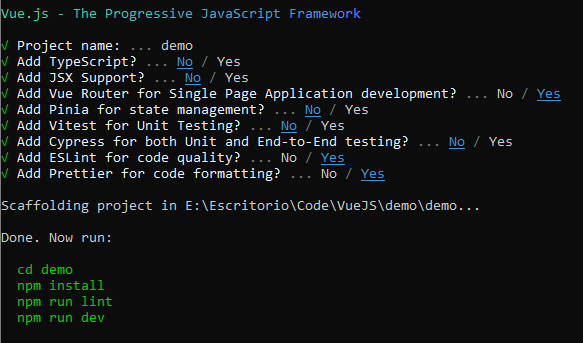
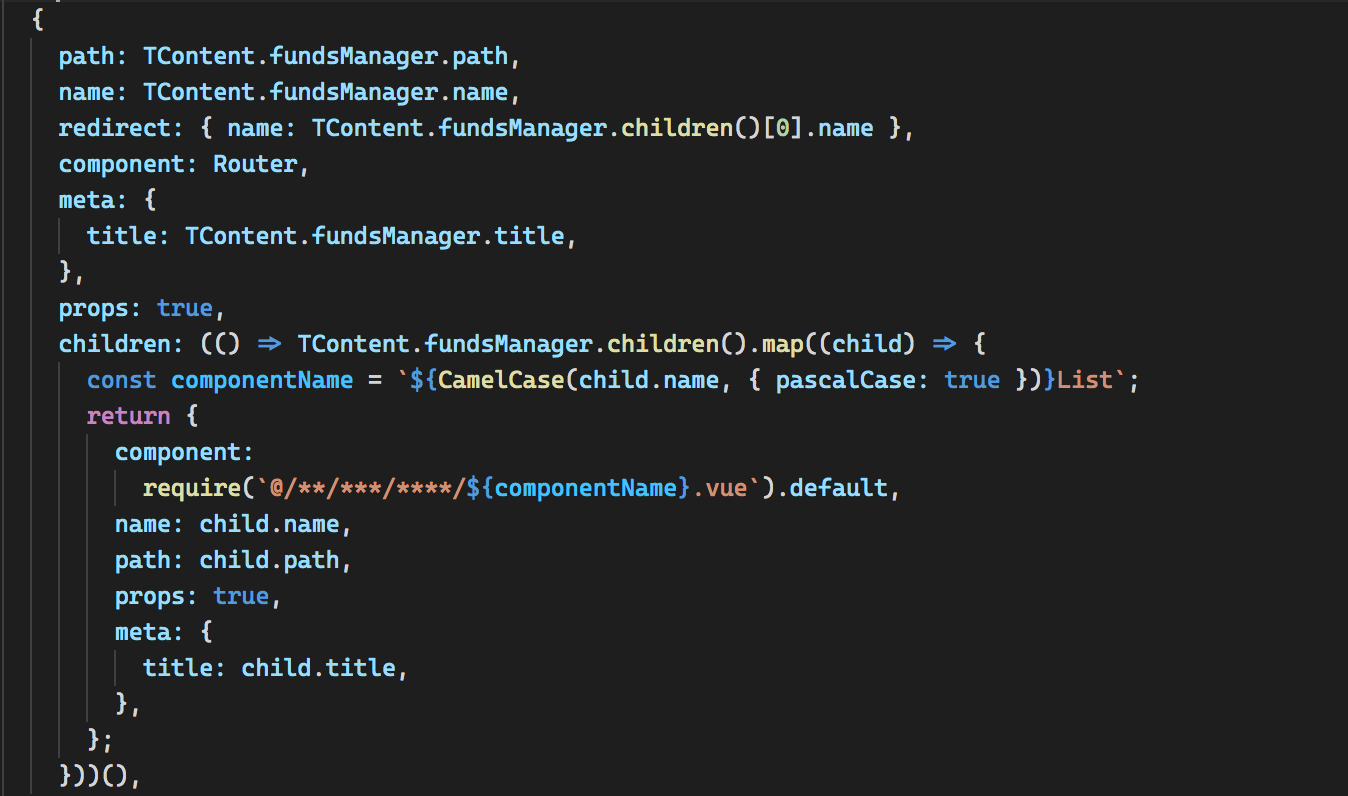
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by Futari Boy - developer & indie hacker | ITNEXT