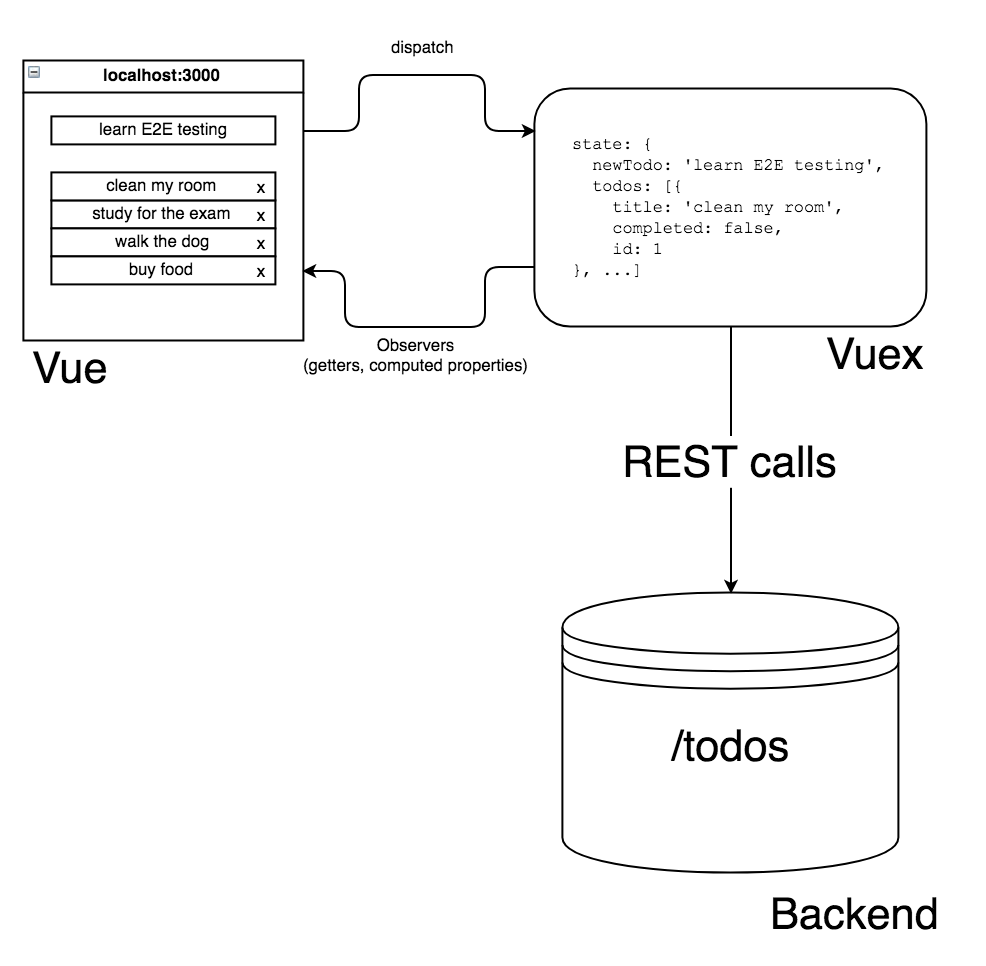
Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein
How to get variable in store, in vue-router's canActivate function · Issue #109 · vuejs/vuex · GitHub

Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)
Getting handle on router added globally in a store with a "setup function" · vuejs pinia · Discussion #1717 · GitHub

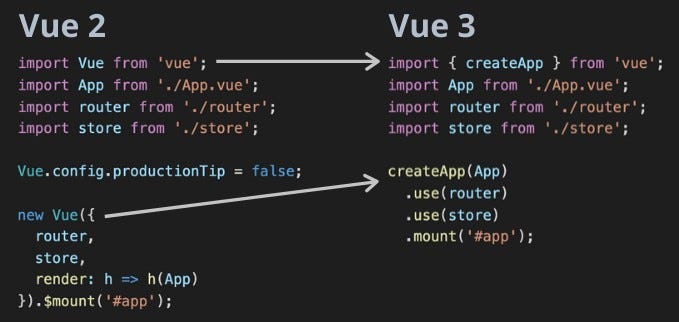
The Vue 3 upgrade guide. The release of Vue 3 is just around the… | by Gábor Soós | JavaScript in Plain English

89. Accessing the store state data in the router Navigation Guards in Vue router - Vue js 3 | Vue 3. - YouTube