Vue School - With Vue Router, repeat query variables with the same name to access them together in an array. 💡 #vuejs #vuerouter #vueschool #array | Facebook

Eduardo.𝚟𝚞𝚎 on X: "Vue Router upgrade to Vitepress went smoothly! 😎 Both, English and Simplified Chinese docs are migrated 👉 Preview: https://t.co/SNoCBla26E 👉 PR https://t.co/AAABXF8TgW https://t.co/4z4iT6mqrc" / X
Why is Vue Router by default set to hash history mode? · quasarframework quasar · Discussion #14639 · GitHub

Vue router 4 scroll behaviour with hash active class on all links · vuejs core · Discussion #6311 · GitHub

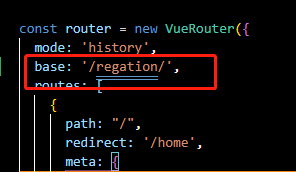
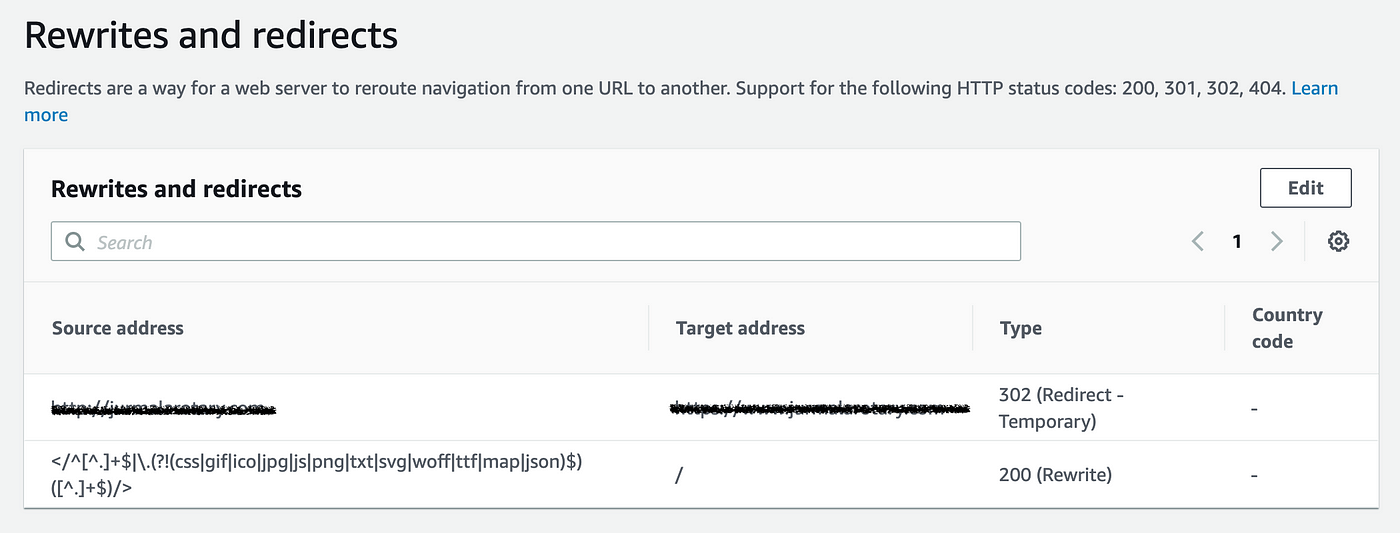
node.js - Problems with vue router (history mode) in development server Vue.js - “Cannot GET /config” - Stack Overflow









![Vue] vue-router에서 Hash Mode Vs History Mode 차이점은 무엇인가? Vue] vue-router에서 Hash Mode Vs History Mode 차이점은 무엇인가?](https://blog.kakaocdn.net/dn/1dhZ4/btqPsEnPRWK/HAupuJYKOGBx73f8Rklnqk/img.png)